Theme Builder
Welcome to the Theme Builder documentation! This guide will walk you through how to create and manage different types of templates—Header, Footer, Archive, and Single—using the Theme Builder feature in the CodexShaper Framework.
The Theme Builder allows you to create custom layouts for various sections of your WordPress site. Instead of relying on default theme templates, you can design and assign your own.
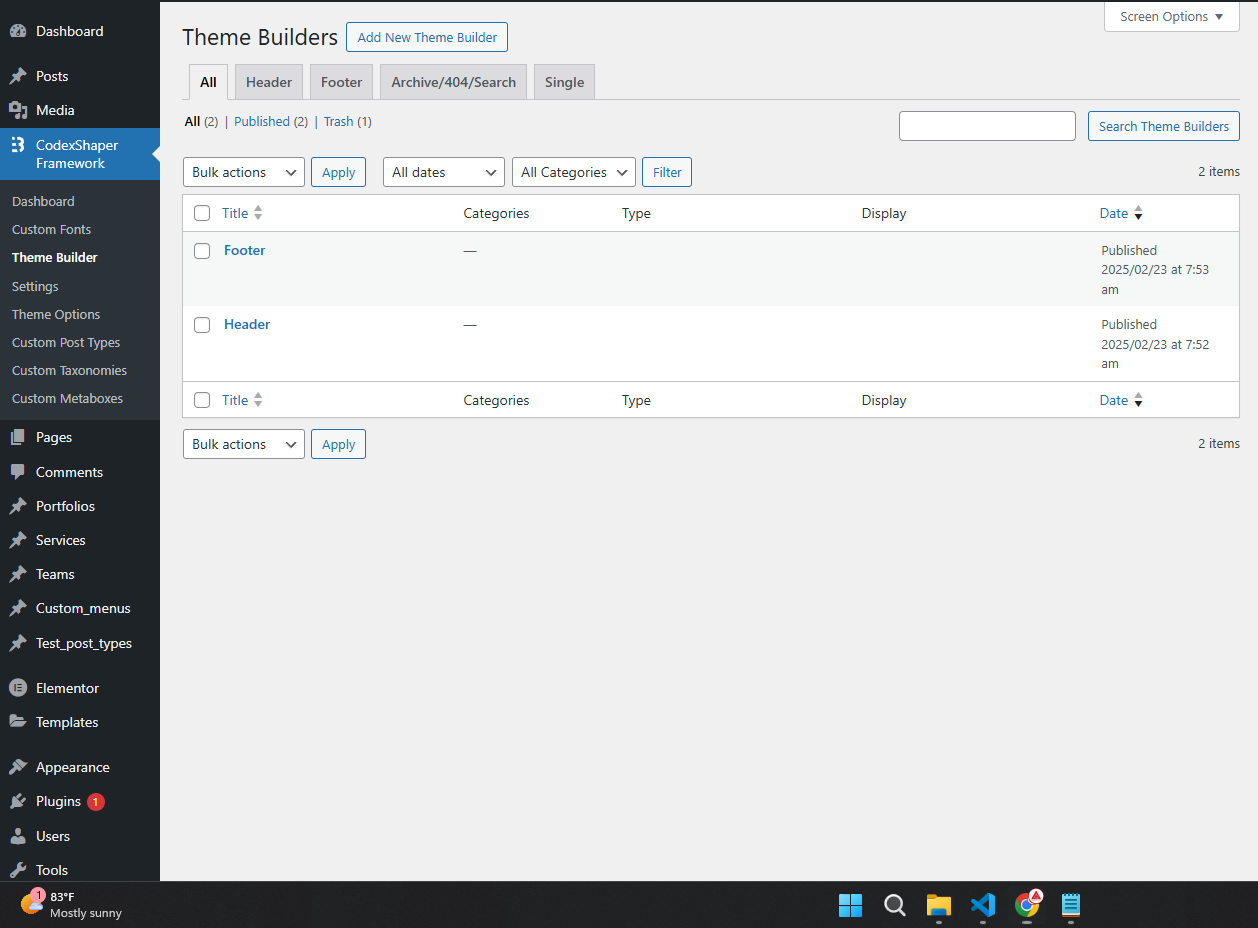
Accessing the Theme Builder
Go to CodexShaper Framework >> Theme Builder

Types of Templates
Header
- Purpose: The Header template typically contains your site’s logo, navigation menu, and other important links.
- Usage: Create multiple header designs for different pages or conditions (e.g., one for your homepage, another for landing pages).
Footer
- Purpose: The Footer template usually includes site credits, contact information, social media links, or any widgets you want to display at the bottom of your site.
- Usage: You can have multiple footers for different pages or conditions, just like headers.
Archive
- Purpose: Archive templates handle the layout for listings such as blog posts, categories, tags, or search results.
- Usage: Customize how your post listings appear, including featured images, excerpt lengths, and meta data (author, date, categories, etc.).
Single
- Purpose: Single templates are used for individual posts or pages. This is where you design the content layout for each specific post type.
- Usage: Create a unique single template for blog posts, portfolio items, or any custom post type you have.